Google’s User Experience (UX) Update due out in May of 2021
Did you consider your user experience when creating your website? If not, you have a great deal to consider before May!
Google announced that the next “big algorithm update” is coming in May. It is all about user experience. This encompasses many things – from very technical to easy to fix. Let’s explore a few easy-to-fix items that the user experience update will contain.

What is User Experience (UX)?
First, let’s define a good user experience. Think about your interactions with websites when you are looking for information or making a purchase. If something annoys you – do not have it on your website! For example, I wouldn’t say I like it when I click on a link or button, the website shifts, and I click on an ad. That is a poor user experience.
Furthermore, when your website user has a bad experience, they will leave and not come back. You have lost that sale. Users have different ideas defining what they will consider a bad experience. Some say load time needs to be fast – they will not wait for a site to display. In addition, others are willing to wait a bit, but if they see a pop-up right away, they will leave. Likewise, other people are good with the wait time and pop-ups but find a busy site too hard to use.
How does Google define UX?
Since users have a wide variety of markers for user experience, Google has broken it down for us. Here are the three main sections that Google is going to be grading.
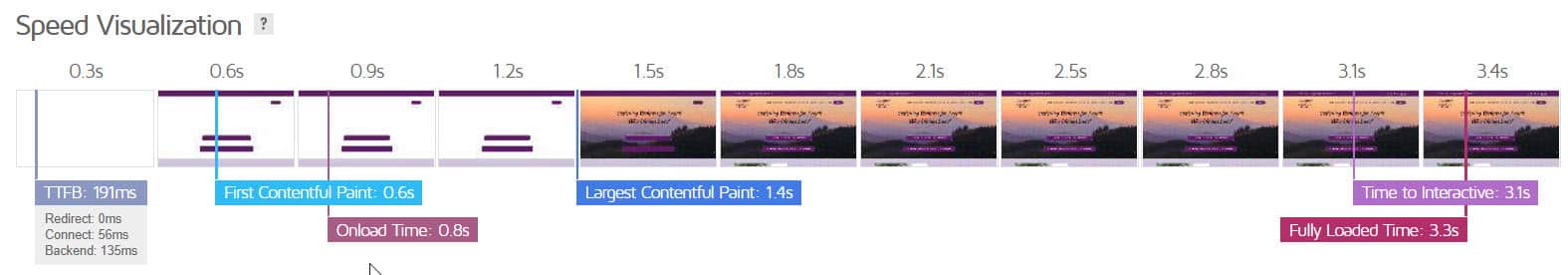
LCP – Largest Contentful Paint – This is the time it takes for the most oversized item on your website that will be in the initial viewport (without scrolling) to show.
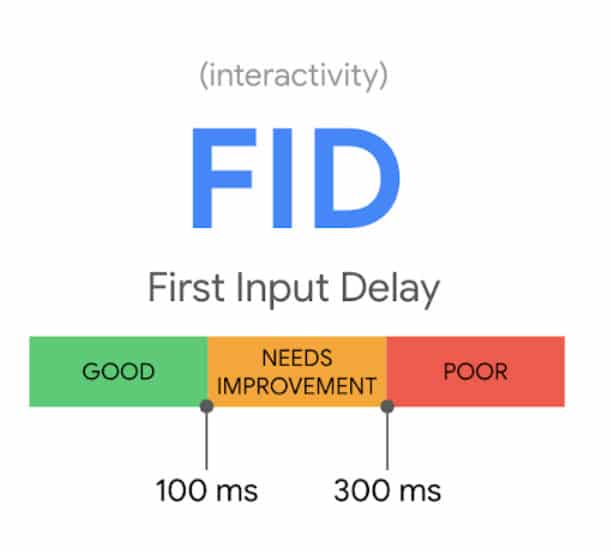
FID – First Input Delay – This measures the delay when someone interacts with your website.
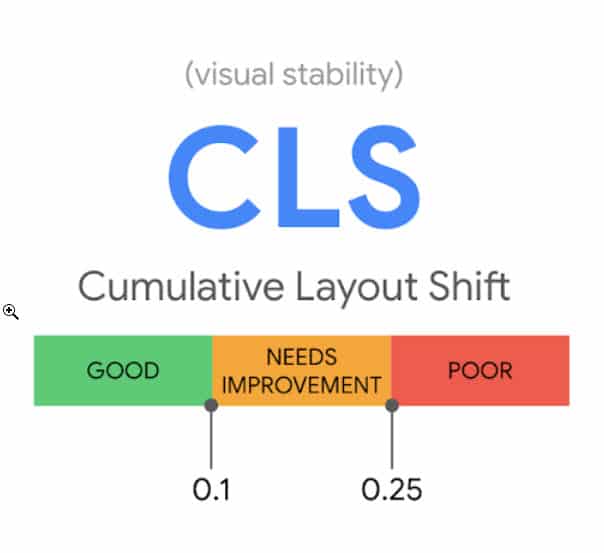
CLS – Cumulative Layout Shift – The visual shift when websites load.

How to get a lower LCP Score
The first thing you need to do is determine your largest item that loads in the initial viewport. You can use Page Speed Insights by Google. That tool will show you what item is the largest to load for YOUR website. It will also give you suggestions for fixing the LCP for your website. Your LCP score needs to be under 2.5 seconds.
Here are a few general ideas for decreasing LCP:
- For websites with large Hero Images at the top – this is likely your LCP. That image MUST be optimized. A program called JPEGmini lets you put onto your computer and compress all your jpg images before uploading them to your website. However, that is not enough. If you are using WordPress, get an image compression plugin. I use Imagify, which works in conjunction with WPRocket. This plugin compresses images and converts them to WebP format. WebP is a website-friendly format specifically for photos that is smaller in size and loads quicker.
- Additionally, server response time plays into this metric as well. First, if you are using shared hosting, you need to upgrade. Get an account that is optimized for your platform. Consider using a CDN (Content Delivery Network). A CDN will allow your visitor’s browser to fetch your content from a server near them, making the site load faster.
- Use a caching plugin. There are many free ones for WordPress. If you have a more significant site, consider paying for caching. I use WPRocket, which is a premium plugin. If you are a client, I can get you a better price on WPRocket for your website.

How to get a lower FID Score
First Input Delay measures the delay when someone interacts with your website. For example, when someone clicks a button – how long does it take for the result of that button to display? FID measures that pause. The delay needs to be under 100 milliseconds. You can use a tool called GTMetrix to measure and get suggestions for your website.
Here are a few general ideas for decreasing FID:
- First, the most impactful thing a non-techie person can do to decrease the FID time is to have a fast server. If you are using WordPress, get a WordPress hosting account optimized for WordPress. I offer my clients a Managed WordPress hosting environment. Get a server using solid-state drives and one that has your own allotted resources (not shared).
- Use a CDN – Content Delivery Network. This will speed up your entire website. As mentioned above, it allows your website to be fetched from a location near the person wanting to view your website. Furthermore, most CDN’s also provide caching and have other tools to help with website speed optimization. I use Cloudflare.
- Remove any unused plugins from your site. This increases your site security and removes any code involved with the unused plugin. In addition, do a plugin audit. Deactivate and remove any plugins that are not necessary.

How to get a lower CLS Score
Cumulative Layout Shift measures the shift in your website layout as it loads. This is the one thing that non-techie people can control. The ideal score is zero. This means your website has no shift at all as it loads. This provides the best user experience. Do you need the shifting items on your website? Do an evaluation and see if it is necessary – if not, remove it.
Here are a few general ideas for decreasing CLS:
- If your website has moving parts – now is the time to evaluate if you really need them. A few that come to mind – image sliders and review sliders. I have removed both from my website. It has been proven that no one sees beyond the first slide. Removing the slider program will help load time and also content shift as it loads. Same with review sliders – take your reviews and display them as text. Make them static.
- On all images declare the image size when you add the image. It should be in your code as a width and height. This way the browser will reserve the exact space for the image and won’t shift when it loads.
- Preload font files. If they are loaded in the footer there will be a Flash Of Unstyled Text (FOUT) which is a bad user experience. If using WordPress there are plugins that will preload fonts. If using WPRocket there is a setting for it as well.
- If you have Ads loading make sure the width and height are declared in the code.
- Animations – unless they are enhancing the user experience remove them.
Keep your Users in Mind
In conclusion, we need to get our websites ready for the next big Google algorithm update. Even if that is no concern of yours, making these changes will improve the user experience on your website. That in itself should help you improve your sales. Always keep your users in mind!