
Why is Web Accessibility Important?
Navigating the web without proper accessibility is challenging for millions of people. Accessibility in web design is essential to ensure inclusive digital experiences. Imagine creating pathways everyone can use—not out of courtesy, but because it’s the right thing to do.
Focusing on code and design elements might seem tedious, but they are fundamental in building someone’s digital access. Picture a world where websites welcome every user equally, regardless of their abilities or devices.
We’ve all experienced frustration when something doesn’t work correctly; now, consider that frustration amplified for those with disabilities. However, there is hope in strategies that can expand access to a broader audience.
You’re about to explore techniques that could expand your reach by billions…
Table of Contents
The Core of Web Accessibility: Understanding POUR Principles
The POUR principles—Perceivable, Operable, Understandable, and Robust—form the foundation of web accessibility. These principles ensure that all users can effectively interact with digital content regardless of their abilities. Let’s delve deeper into each principle and understand its importance in creating inclusive web experiences.
Perceivable Content: Ensuring Users Can Comprehend Digital Elements
Perceivable means that users must be able to perceive the information being presented. If users cannot see, hear, or otherwise sense the content, they cannot use it. This principle provides multiple ways to consume content to accommodate different sensory needs.
- Text Alternatives: Providing text alternatives for non-text content such as images, videos, and audio is crucial. Alt text for images, audio transcripts, and video captions ensures that all users can understand the content regardless of their sensory abilities.
- Captions and Subtitles: Captions and subtitles make video content accessible to users who are deaf or hard of hearing. They also benefit users in noisy environments or those who prefer reading over listening.
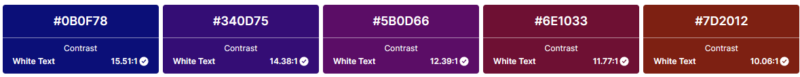
- Color Contrast: Ensuring sufficient color contrast between text and background helps users with visual impairments distinguish content. This includes considering color blindness and other visual limitations.
- Scalable Text: Allowing users to resize text without breaking the page’s layout helps those with visual impairments. This can be achieved through responsive design and relative units like ems and percentages.

Web Accessible Color Example
Operable Interfaces: Navigating with Ease
Operable means that users must be able to operate the interface. This principle ensures that all functionality is available from a keyboard and other input methods, not just a mouse.
- Keyboard Accessibility: Ensuring that all interactive elements, such as links, buttons, and forms, can be accessed and operated using a keyboard. This is essential for users with motor disabilities who cannot use a mouse.
- Focus Indicators: Visual indicators that show which element is currently focused when navigating via keyboard help users understand their location on the page. Clear focus indicators are essential for smooth navigation.
- Time Limits: Providing mechanisms to adjust or remove time limits helps users who need more time to interact with content. This is particularly important for users with cognitive disabilities.
- Avoiding Triggers: Avoiding content that can trigger seizures, such as flashing animations or videos, ensures that users with photosensitive epilepsy can safely use the site.
Understandable Information and User Interface
Understandable means that users must be able to understand the information and the operation of the user interface. This principle involves making content and navigation as clear and predictable as possible.
- Clear Language: Using straightforward language helps users with cognitive disabilities understand the content. Avoiding jargon and complex sentences benefits all users.
- Consistent Navigation: Keeping navigation consistent across the site helps users learn and predict where to find information. This includes maintaining the same layout, labels, and behavior for menus and links.
- Input Assistance: Providing helpful instructions, error messages, and suggestions for form fields assists users in completing tasks accurately. This is especially important for users with cognitive or learning disabilities.
- Readable Text: Ensuring that text is readable and understandable by offering options to adjust font size, spacing, and line height. This benefits users with dyslexia or other reading difficulties.
Robust Content: Ensuring Compatibility with Current and Future Technologies
Robust means that content must be robust enough to be interpreted reliably by various user agents, including assistive technologies. This principle ensures that content remains accessible as technologies evolve.
- Semantic HTML: Using semantic HTML tags provides meaning to content and helps assistive technologies understand the page’s structure. This improves accessibility for screen reader users.
- Valid Code: Writing clean, valid HTML and CSS code ensures compatibility with current and future web technologies. This reduces the risk of accessibility issues caused by coding errors.
- ARIA Landmarks: Implementing ARIA (Accessible Rich Internet Applications) landmarks and roles helps define regions of the page and improve navigation for users of assistive technologies.
- Responsive Design: Designing websites that work well on a variety of devices and screen sizes ensures that all users have a good experience, whether they are on a desktop, tablet, or mobile phone.
Key Takeaway:
Understanding and implementing the POUR principles—Perceivable, Operable, Understandable, and Robust—are crucial for creating accessible web experiences. By focusing on these principles, web designers and developers can ensure that their websites are usable by everyone, regardless of their abilities or disabilities. This commitment to accessibility not only meets legal requirements but also enhances the user experience and broadens the reach of the website.
Strategies for Creating Web Accessibility
Creating inclusive digital experiences requires a thoughtful approach to design and development that ensures all users, regardless of their abilities or disabilities, can access and enjoy the content. Below are detailed strategies to achieve inclusivity in web design.
Semantic HTML for Structured Content
Using semantic HTML is essential for creating structured and accessible web content. Semantic HTML elements provide meaningful information about a web page’s content, making it easier for search engines and assistive technologies to interpret and navigate the site.
- Importance of Semantic Tags: Tags like header, body, and footer provide context and structure to the content. For example, a Nav
- Improving SEO: Semantic HTML enhances search engine optimization (SEO) by making it easier for search engines to index and rank your content. Proper use of headings (H1, H2, H3, etc) and other semantic elements help search engines understand the hierarchy and importance of the page’s content.
- Screen Reader Compatibility: Semantic elements improve the experience for users who rely on screen readers by providing clear and meaningful navigation cues. For example, using main for the main content and aside for supplementary information allows screen readers to navigate efficiently.
Keyboard-Friendly Design for Enhanced Navigation
Many users rely on keyboards or other assistive devices to navigate the web. Ensuring your website is fully operable via keyboard is a crucial aspect of accessibility.
- Tab Order: Design a logical tab order that follows the page’s visual flow. This helps users who navigate using the Tab key move seamlessly through interactive elements like links, buttons, and form fields.
- Focus Indicators: Implement visible focus indicators to show which element is currently active when navigating via the keyboard. This provides essential context for users with visual impairments.
- Skip Links: Include skip links at the top of the page, allowing users to bypass repetitive content, such as navigation menus, and jump directly to the main content. This improves the efficiency of keyboard navigation.
- Interactive Elements: Ensure all interactive elements, such as dropdown menus, sliders, and forms, are accessible via keyboard. Users should be able to open, close, and interact with these elements without a mouse.
Responsive Design for Multiple Devices
Responsive design ensures your website works well across various devices, screen sizes, and orientations. This approach is crucial for providing an inclusive experience, as users access the web from various devices.
- Flexible Layouts: Use flexible grid layouts and CSS media queries to adapt the design to different screen sizes. This ensures that content is presented appropriately on desktops, tablets, and mobile devices.
- Scalable Text: Allow text to scale according to the user’s device settings. This can be achieved using relative units like ems or percentages rather than fixed units like pixels.
- Touch-Friendly Interactions: Design for touchscreens by ensuring that touch targets (e.g., buttons, links) are large enough to be easily tapped and have sufficient spacing to avoid accidental clicks.
- Viewport Meta Tag: Include the meta tag in your HTML to control the layout on mobile browsers. This tag helps ensure your design is displayed correctly across different devices.
Providing Text Alternatives
Providing text alternatives for non-text content is a fundamental accessibility requirement. Text alternatives ensure that users who cannot perceive visual or audio content can still understand and interact with the information.
- Alt Text for Images: Provide descriptive alt text for all images. This text should convey the purpose and content of the image, helping users who rely on screen readers understand its context.
- Transcripts for Audio: Offer text transcripts for audio content. Transcripts provide a written version of the spoken content, making it accessible to users who are deaf or hard of hearing.
- Captions and Subtitles for Videos: Include captions or subtitles in video content. These should accurately reflect spoken dialogue and important sounds, aiding users who cannot hear the audio.
- ARIA Attributes: Use ARIA (Accessible Rich Internet Applications) attributes to enhance accessibility for dynamic content. For example, ARIA roles and properties can describe the function and state of user interface elements that do not have a native HTML equivalent.
Designing Clear and Consistent Navigation
Clear and consistent navigation is critical for helping users understand and move through your website.
- Consistent Menus: Keep navigation menus consistent across all pages of the website. This predictability helps users learn and navigate the site efficiently.
- Breadcrumbs: Implement breadcrumb navigation to show users their location within the site’s hierarchy. Breadcrumbs provide a secondary navigation aid that enhances the overall user experience.
- Descriptive Links: Use descriptive link text that conveys the destination or purpose of the link. Avoid generic phrases like “click here” or “read more,” which provide no context for screen reader users.
- Site Maps: Provide a site map that lists all pages and sections of the website. A site map helps users quickly find specific content and understand the site’s overall structure.
Providing User Control and Preferences
Allow users to customize their experience based on their needs and preferences. Providing control over certain aspects of the website can significantly enhance accessibility.
- Text Resizing: Implement features that allow users to adjust text size. This can be done through built-in browser functionality or by providing on-page controls.
- Color and Contrast Adjustments: Offer options to change color schemes and adjust contrast levels. This helps users with visual impairments or color blindness.
- Playback Controls: Provide controls for media playback, including play, pause, stop, volume adjustment, and captions. Users should be able to interact with media content according to their preferences.
Regular Accessibility Audits and User Testing
Regularly auditing your website for accessibility issues and involving real users in testing ensures continuous improvement and adherence to best practices.
- Automated Tools: Automate accessibility testing tools to identify common issues. Tools like WAVE, Axe, and Lighthouse can quickly scan your site and highlight areas that need attention.
- Manual Testing: Conduct manual testing to catch issues that automated tools may miss. This includes checking keyboard navigation, screen reader compatibility, and visual design elements.
- User Feedback: Gather feedback from users with disabilities to understand their experiences and identify areas for improvement. User testing sessions provide invaluable insights to guide your design and development efforts.
- WCAG Compliance: Ensure your site complies with the Web Content Accessibility Guidelines (WCAG). These guidelines provide a comprehensive framework for creating accessible digital content.
By implementing these strategies, you can create inclusive digital experiences that accommodate a wide range of users, ensuring everyone can access and enjoy your content. These efforts enhance usability and demonstrate a commitment to social responsibility and inclusivity.
FAQs about Accessibility in Web Design: Creating Inclusive Digital Experiences
How do I make my website more accessible and inclusive?
To improve accessibility, focus on clear layouts, use alt text for images, and ensure keyboard navigation works effectively.
Why is accessibility important in web design?
Accessible design allows everyone to use your site, increasing your reach and avoiding legal issues. It is also a sound business practice.
How do you ensure accessibility and inclusivity in your designs?
Rigorously test with assistive technologies and adhere to WCAG guidelines. Always consider diverse user experiences.
What are the 4 principles of Web accessibility?
The four principles are: content must be perceivable, interfaces must be operable, information must be understandable, and technology must be robust enough for all users.
Summary
Embrace the POUR principles as your guide to accessibility in web design, creating inclusive digital experiences. Ensure content is perceivable, interfaces operable, information understandable, and interactions robust.
Implement semantic HTML and keyboard-friendly designs to make your site accessible. Use evaluation tools to identify and fix issues, ensuring all users can easily navigate your site.
An accessible website is not an afterthought—it’s essential for a modern web presence. By prioritizing inclusivity, we create digital spaces open to everyone, which benefits all users and promotes a more inclusive web.
Let Premium Websites do this for you!
Many of these items also affect Search Engine Optimization. Proper use of HTML tags must be done during the website design phase. If your website was not created properly, it can still be fixed!
We also offer a suite of ADA Compliance Tools that give users control over how your website is displayed. For example, they can request bigger text, a different color contrast, or links highlighted, they can adjust your website.
You can test these tools on this website by clicking the wheelchair icon.



