

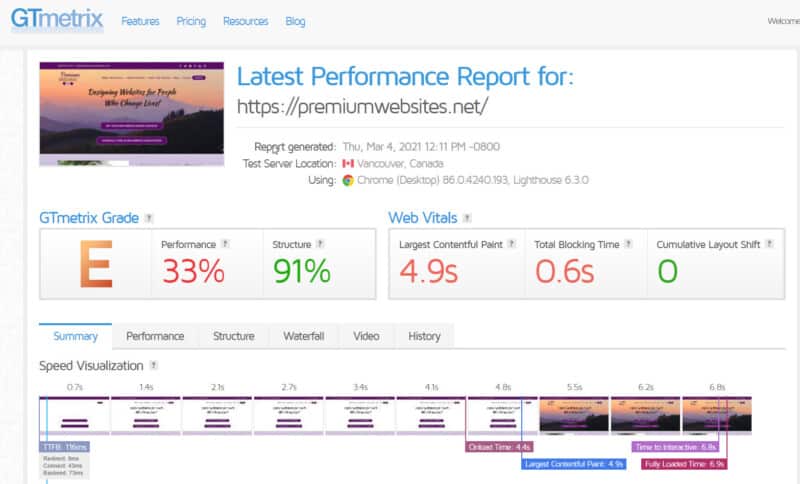
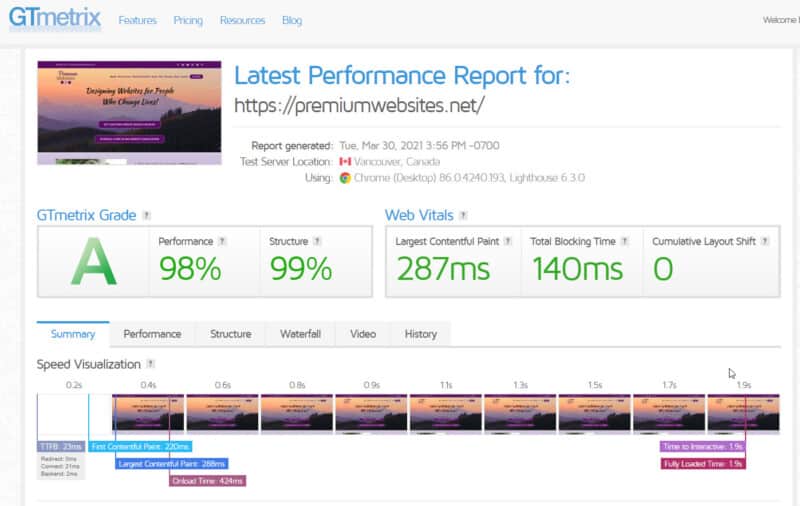
Use this slider to see where my website measured before optimizing my Core Web Vitals. Then look at the after image. It is not perfect, and do not expect your website ever to be perfect either. It just needs to be better than your competition.
What is the Google Update that is coming?
Google Page Experience update is due out mid-May 2021. The specific date has not yet been announced. This update is all about how the user experiences your website. What does that mean?
Things involved in User Experience
- Page load time will be a huge factor in user experience. There is a lot of things involved with load time. Just know that faster is better. Your website needs to load on mobile faster than your competitions.
- Does your content move? Shifting content as it loads is a bad user experience. Have you ever seen a link, went to click on it, then a slow-loading ad appears, and you click the ad? That is a layout shift, and your site will be penalized for it.
- How long does your website take to react? This is different from load speed. This measures the delay from clicking a button until the new page shows in the browser.
- Is your website secure and encrypted? If not, they expect to have a penalty after the May update.
- Web Vitals is a series of benchmarks that websites are expected to meet. In May, these benchmarks will start to affect your website placement in search results.
This Google update is expected to affect all websites. You need to know how your website compares to your competitions. Do all you can do to get your website ready, then measure your results using the Google Pagespeed Insights tool here. Then use the same tool to measure your competition’s website. Yours needs to be better.
What are the Core Web Vitals?
Core Web Vitals are standards that all websites are expected to meet. This gives Google a measuring device to compare websites for ranking. Your website needs to meet the standard and exceed it if your competition exceeds it. Compare your website to your competition to decide how much you need to exceed the standard.
What are the standards?
Here are the Core Web Vitals and the measurement your website needs to meet.
The Longest Contentful Paint (LCP) needs to be under 2.5 seconds. This is the largest item that loads on any given page. Whatever it is for your website, make sure it is optimized and loads fast. If it is an image (usually it is), you can do a few things to get it to load faster.
- Compress all images and use the WebP format instead of standard jpg or png. Imagify is a plugin that will convert your images to WebP format. I am sure there are other tools as well.
- Lazy load images
- Use a CDN for images
- Use Managed WordPress Hosting (if you have a WordPress website). Never use shared hosting.
First Input Delay (FID) needs to be under 100 milliseconds. That is fast. This measurement indicates how quickly your website responds when someone clicks a link, menu item, button, etc. This one is the most technical, and I would worry about it last. The easiest thing you can do to increase your score is to get out of shared hosting (if you are using it) and move into a managed hosting environment with your bucket of server resources. Beyond this, most will have to hire a developer to make significant improvements to this standard.
Cumulative Layout Shift (CLS) needs to be under .1. Think of this measurement on a scale where ten means everything moves on your website and 0 means nothing moves. Aim for a zero. This is the one measurement that the average business owner can fix themselves. Here are a few ideas:
- If you are using a slider – get rid of it
- If you have rotating testimonials – get rid of the rotation. Put the testimonials on the site as text that does not move.
- If you are using large images (really all images), be sure to declare the width and height of each image. Do not let your browser figure it out for you. This is a massive cause of layout shift.
- Get rid of pop-ups
- If your website displays ads, make sure they have a width and height declared.